Put the request number in the page/browser tab title (includes workaround)
The page/tab title defaults to whatever the helpdesk has been named. If you have multiple tabs open, for instance when researching multiple issues or meeting with a customer to review issues, it's hard to find the appropriate case.

It would be extremely useful for the tab title to have the request ID at the start.
We rolled our own version using GreaseMonkey/TamperMonkey. This script replaces the tab title with the case number where available
To deploy
1. Install GreaseMoney (Firefox) or TamperMonkey (Chrome)
2. Create a new user script
3. Paste in the script below, replacing any text in the existing script
4. Edit the @namespace and @match lines for your website e.g
// @namespace
https://mysite.mydomain
// @match
https://mysite.mydomain/*woID*
5. Save the script
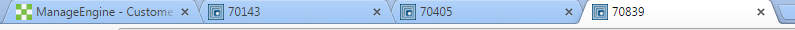
6. Now when you have multiple request tabs open in SC+, each will have the request ID as the tab title i.e
COPY EVERYTHING BELOW THIS LINE (including the comments, but not this line)
// ==UserScript==
// @name
Support Centre put request ID in title bar
// @namespace
PUT_YOUR_SITE_HERE
// @version
0.4
// @description
Show request/case number in subject line (when available)
// @match
PUT_YOUR_SITE_HERE/*woID*
// @copyright
2012+, You
// ==/UserScript==
var QueryString = function () {
// This function is anonymous, is executed immediately and
// the return value is assigned to QueryString!
var query_string = {};
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
// If first entry with this name
if (typeof query_string[pair[0]] === "undefined") {
query_string[pair[0]] = pair[1];
// If second entry with this name
} else if (typeof query_string[pair[0]] === "string") {
var arr = [query_string[pair[0]], pair[1]];
query_string[pair[0]] = arr;
// If third or later entry with this name
} else {
query_string[pair[0]].push(pair[1]);
}
}
return query_string;
}
();
// This is what does the actual replacement
var woID = QueryString.woID;
if (typeof woID !== "undefined") {
document.title = woID;
}
New to M365 Manager Plus?
New to M365 Manager Plus?
New to RecoveryManager Plus?
New to RecoveryManager Plus?
New to Exchange Reporter Plus?
New to Exchange Reporter Plus?
New to SharePoint Manager Plus?
New to SharePoint Manager Plus?
New to ADManager Plus?